This program allows you to design your own layouts for quotes, invoices etc.
The system comes ready-provided with a layout for each type of form that Printpak can produce.
You can either use them directly or you can make copies of them which you can amend yourself.
You can't change the defaults though.
Selecting "Maintain form layouts" in System Maintenance shows you a screen similar to the
following:
In this example, note that there is only the single default Delivery note. We can't 'Design' it, but
we can copy it (it will ask for a name for the new copy), and we can then 'Design' (i.e. edit) that
copy.
Note that from this screen you can Export designs (to get help from technical support) and re-import them.
Pressing "Design" gives you something similar to:
When designing a form or report, the first thing to realize is that it is not ‘wysiwyg’ – i.e. what you
see in the designer screen is very much not what you will see in the final form. This lets you
build in far more functionality than you’d get in simpler word-processing based designers.
The form layout is split into a series of ‘bands’ across the form. Each band can have ‘properties’
which define such things as:
· In
what circumstances it is to be shown or hidden
· Whether it can spread down the page to accommodate the data in it
· Whether to throw to the head of a new page before or after printing it (some bands only)
· Whether or not to fix it to the top or bottom of the page (some bands only)
· Etc etc...
Every item, whether it be text, data, or image should be placed on a band, otherwise the program
may not print it when and where you expect it.
There are a variety of types of bands, each of which has its own colour to help identify it, and
each of which is used in different circumstances. The ones which concern us here are as follows:
|
Icon
|
Name
|
Description
|
|
|
Page Header Band
|
Printed on the top of every page
|
|
|
Page Footer Band
|
Printed on the bottom of every page
|
|
|
Group Header Band
|
Printed at the beginning of every group. Most forms
are a sequence of jobs, grouped by customer, so this
will be printed for each new customer. Jobsheets are
a sequence of parts grouped into jobs, so this will be
printed for each new job.
|
|
|
Group Footer Band
|
Printed at the end of the group.
|
|
|
Header Band
|
Printed at the beginning of the sequence of forms
|
|
|
Footer Band
|
Printed at the end of the sequence of forms
|
|
|
Data Band
|
Printed for every job, (except for job sheets, where it
is printed for every job part). Since this is where the
actual data is printed, it follows that every form must
have a Data Band otherwise it will not print.
|
|
|
Child Band
|
Child bands should be thought of as extra sub-sections within a band. They form part of the
preceding non-child band (‘the parent band’), and will
be coloured in a lighter shade of the parent’s colour,
so you can identify it at a glance.
|
Each band is created by clicking on the relevant icon in the left hand menu, then clicking on the
main body of the form. You may be asked for further information – e.g.:
· for a group header, you will be asked for the name of the field by which it is grouped –
i.e. when that field changes the group header is triggered – that’s the customer reference
for most forms, and the job number for job sheet.
· for a data band, you will be asked for the name of the data item – that’s the estimate
reference for most forms, and the job part for job sheets.
In the layout you can see many of thebasic elements which make up the layout. If you select an
the items on the form by clicking on it, grey dots will appear round it to show it has been selected
and to mark the limits of where it can be printed - e.g.:
In this example, STIMSALE.CUSTNAME is the name of the item of data (or 'field') that will be
written to this position. If, having selected it, you press the F4 key you will see a list of properties
appear on the right hand side (if it isn't already there). You may need to pull it out a bit by clicking
and dragging the left hand edge of the list
In this example it is starts:
You will note that there are a sequence of numbered attributes starting with Text, Text additional,
Position etc. Those marked with  can be expanded by clicking on the
can be expanded by clicking on the  . The first item on the
list will be Text. This controls what is in the item. In this case it says {STIMSALE,CUSTNAME}.
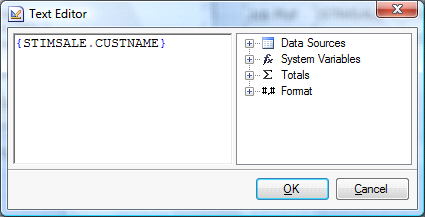
Selecting the Text line reveals a "..." button (as in the picture) and clicking it on the "..." button
next to it gives you a window in which you can decide the contents - e.g.:
. The first item on the
list will be Text. This controls what is in the item. In this case it says {STIMSALE,CUSTNAME}.
Selecting the Text line reveals a "..." button (as in the picture) and clicking it on the "..." button
next to it gives you a window in which you can decide the contents - e.g.:
 ,
,
Now if you were to just want a piece of fixed text here, you'd simply type that text into the left
hand pane. If on the other hand you wanted an item of data you click on the  next to Data
Sources to expand it, and then expand the next line which will read "Data from Data Set, Data
Tables" . You should now be able to see the table(s) which contain the data for this form (in this
case STIMSALE). Expand it. Now you can see a list of field names, each with a short description
after it. In this example, CUSTNAME is in the list with the description "[Customer name]" after it.
next to Data
Sources to expand it, and then expand the next line which will read "Data from Data Set, Data
Tables" . You should now be able to see the table(s) which contain the data for this form (in this
case STIMSALE). Expand it. Now you can see a list of field names, each with a short description
after it. In this example, CUSTNAME is in the list with the description "[Customer name]" after it.
For now, simply ignore System Variables, Totals, and Format, and press OK.
Back in the properties window, if you click any of the other items, the pane at the bottom of the
column shows you a brief account of what each property is.
For immediate purposes, the most important two properties are "Can grow" (under "Behaviour")
and "Conditions" (under "Appearance").
If you were to select in the left hand panel {STIMSALE.S_TEXT1} you would see that "Can grow"
is set to True (you can change it by selecting the property and clicking on the drop-down arrow
etc). This means that this field, which is the first item of text in the job header, can "grow",
pushing everything else further down the page to accommodate it.
Miscellaneous tips:
1. Conditions can be applied to both ‘bands’ and individual lines of text. In the estimate below, a
Band is used to show how you can apply a condition.
2. Box labels is an example of a more complex layout
The report generator will automatically duplicate the labels for you – with “1 of 3”, “2 of 3”, etc.
and you have provision to enter different free-flow text on appropriate labels at run time. You
have only to design one label example and the ‘matrix’ in which it prints.
3. Use the toolbar down the left of the screen for – Header, Footer, Text, Pictures,
Barcodes, etc.
4. If you can't see the 'bands' on your page, click on 'Show Headers' in 'View'
5. To create a text block that will “grow” to accommodate several lines of text.
a) Ensure that “Can Grow” is shown as “True”
b) Also ensure that “WordWrap” is set to “True” – then the text will wrap properly around the lines.